WordPress微信支付免费版设置教程-Weixin Wechat payments for WooCommerce
2016-06-24 点击:9736
自从Weixin Wechat payments for WooCommerce免费版插件发布以来,在官方下载使用的用户越来越多,不少用户都遇到一个同样的问题,就是二维码不显示,这个问题配置问题,与插件程序无关。越来越多的用户在询问使用问题,让我们不得不给免费版写一个配置教程。
Weixin Wechat payments for WooCommerce免费版插件配置教程
第一步:安装
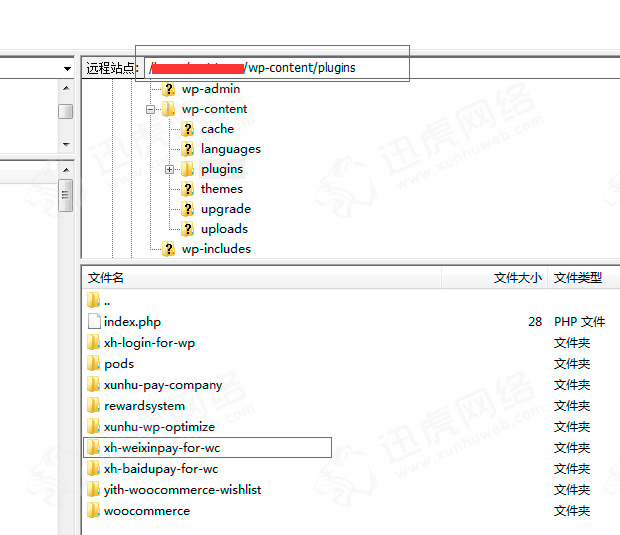
将官方下载的插件文件上传到wordpress目录的plugin下面,或者直接在wordpress后台插件管理,上传安装,然后启用插件。

第二步,获取微信公众号APPID,微信支付密钥
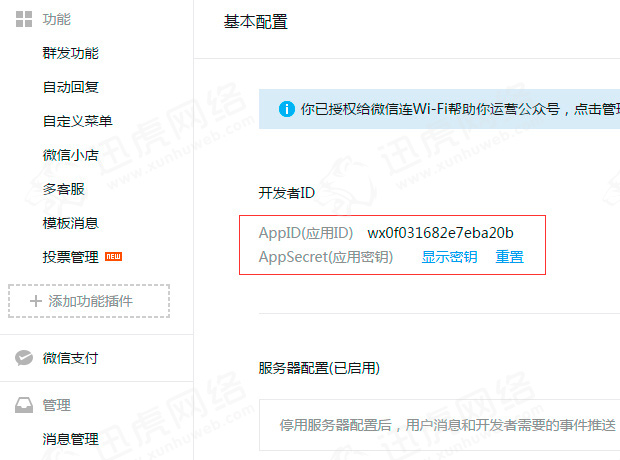
1)获取微信公众号的AppID(应用ID)
这里免费版因为不涉及到微信公众号登录,只需要AppID(应用ID) 不需要公众号通信密钥,记下微信公众号AppID(应用ID)保留备用。
请登录微信公众平台(https://mp.weixin.qq.com),点击开发-配置获取:AppID

2)获取微信支付密钥
登录微信支付商户平台(https://pay.weixin.qq.com),在账户设置-API安全中找到并设置密钥,密钥为32位,注意一下,获取密钥后保留备用

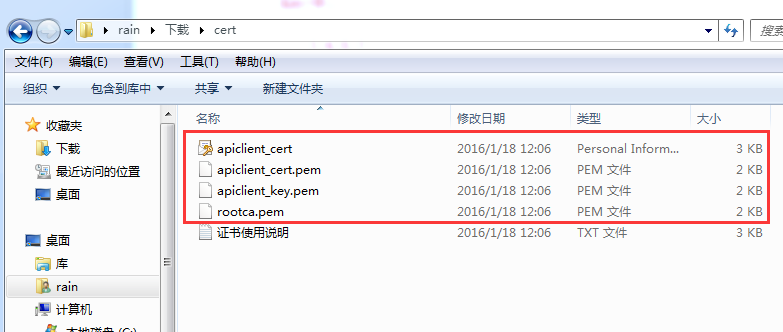
第三步:增加退款所需微信支付安全证书
在微信支付中(http://pay.weixin.qq.com)下载证书,把压缩包内所有文件拷贝到(插件目录)\WeiXin-Payments-for-WooCommerce\cert\下,覆盖已存在的所有文件;目前WordPress Woocommerce微信支付插件只有我们的版本支持退款,所以这步必须安装证书。


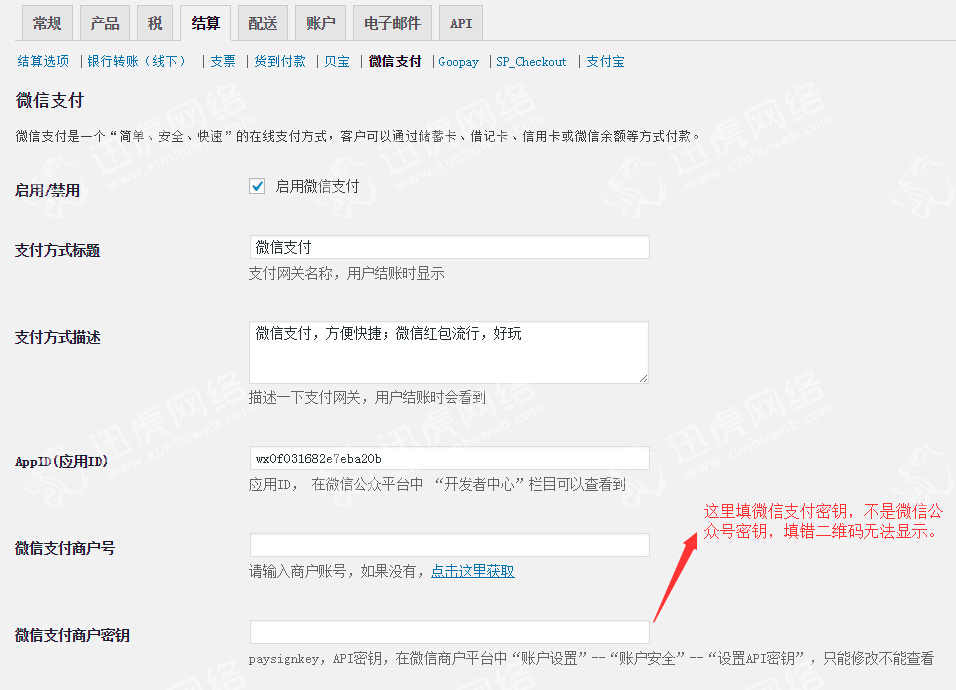
第四步:配置woocommerce微信支付插件
在woocommerce设置,支付设置中找到微信支付设置,填入微信公众号appid和微信支付密钥(注意是微信支付密钥不是公众号通信密钥,如果这里填错了,二维码无法显示)

常见错误导致二维码不显示:
- 1、商户号填错,加入了@符号。商户号为10位数字,不含@符号
- 2、微信支付密钥填错,微信支付密钥为32位,在微信支付商户(http://pay.weixin.qq.com)中获取,不是微信公众号(http://mp.weixin.qq.com)中获取
立即加【QQ:6347007】试用WordPress支付插件


