WordPress QQ/微博/微信/手机/钉钉登录插件设置教程
2017-09-02 点击:10757
微信设置视频教程,请先看视频
本文一步一步介绍了WordPress网站使用WordPress QQ/微博/微信/手机登录插件,微信登录的设置教程。注意:本教程只适合企业版客户观看,免费版不适合。
WordPress使用微信登录的条件:
- 微信公众号必须是服务号,并且认证
- 网站必须备案
注意事项:以上条件缺一不可。
第一步:安装WordPress QQ/微博/微信/手机登录插件
WordPress QQ/微博/微信/手机登录插件购买后会收到邮件,里面有下载地址和授权码,下载插件,复制授权码备用。
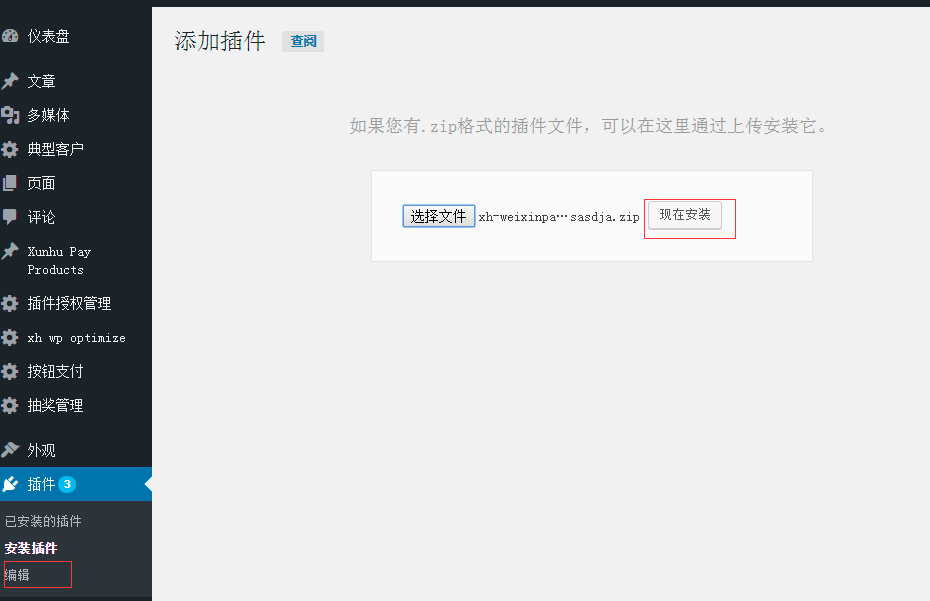
下载插件以后,在WordPress后台上传安装插件

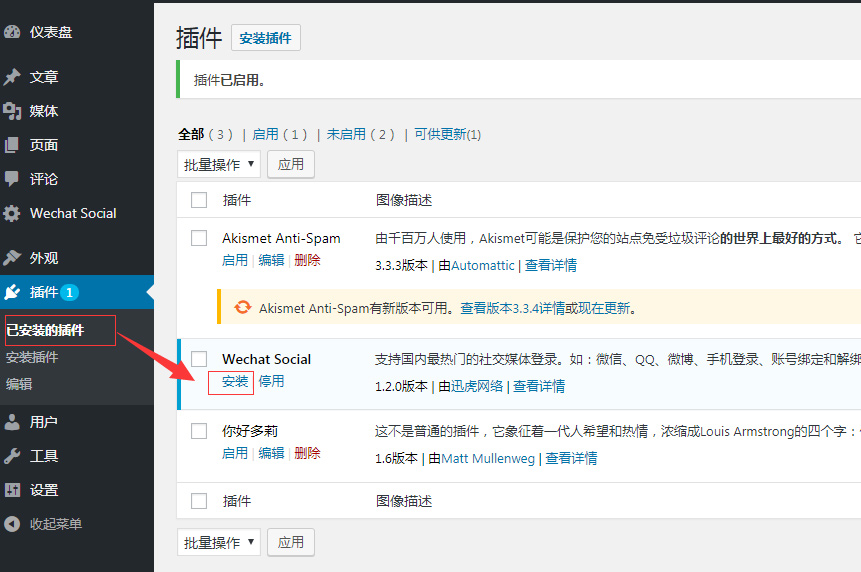
安装启用以后,在已安装的插件列表中,点击"安装"或"重新安装",出现安装界面,填入授权码

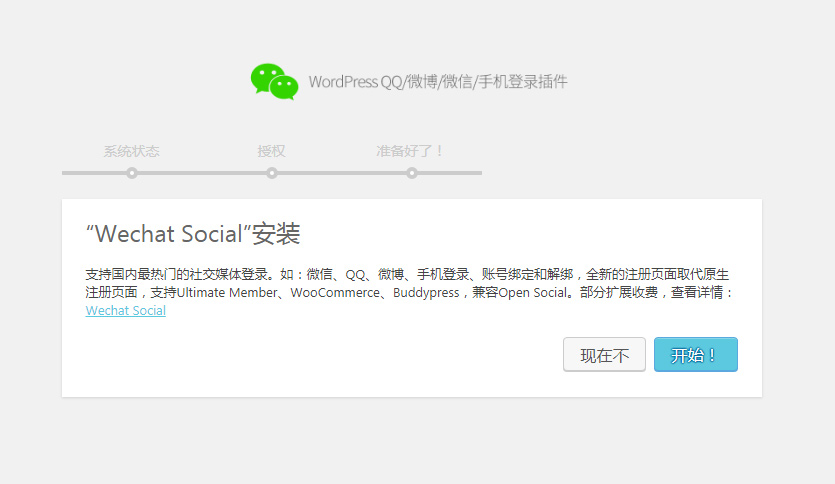
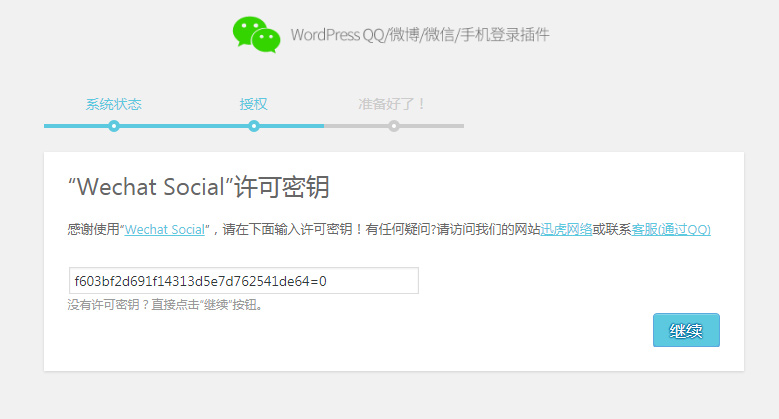
出现安装界面,检查系统环境,全部绿色,可正常安装,填入授权码。


检查系统环境,如果是红色,根据提示修改为绿色即可

输入授权码

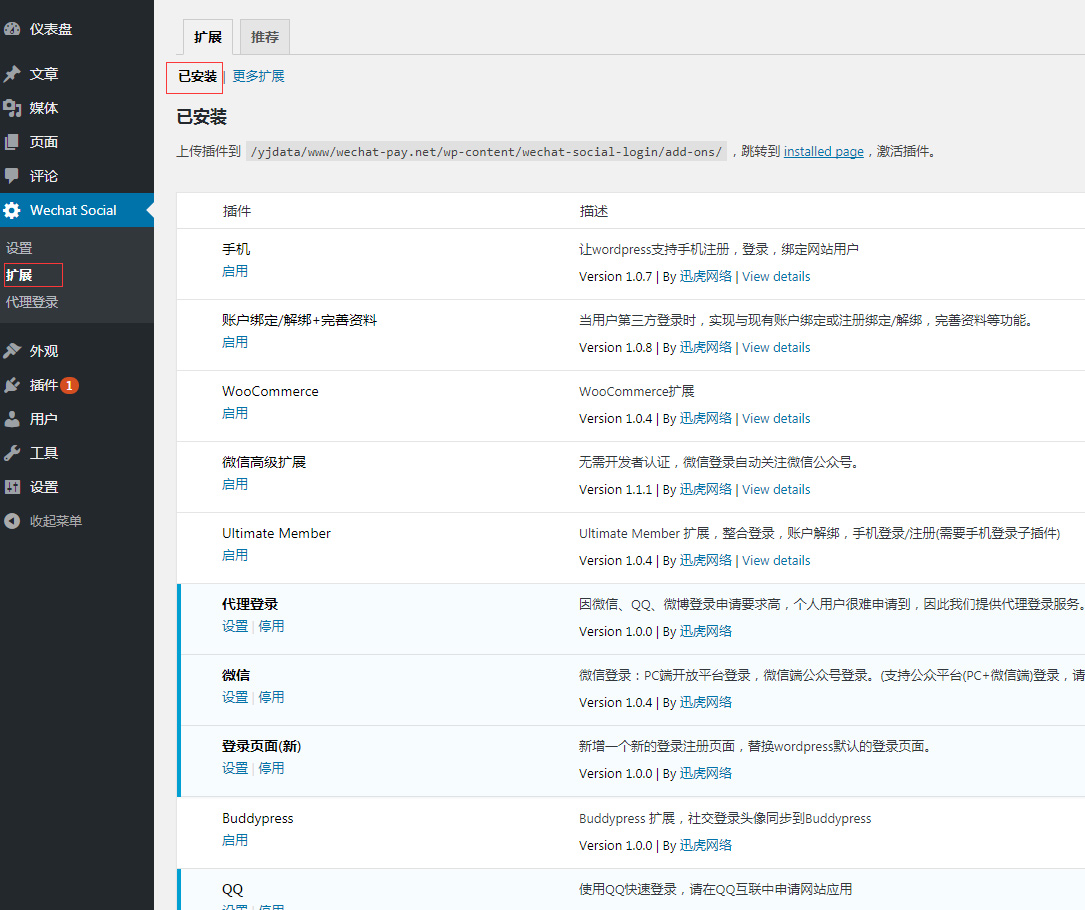
第二步:启用微信扩展,微信高级扩展,以及自己需要的功能扩展

进入Wechat social 扩展菜单,选择微信,微信高级扩展启用。
第三步:设置微信登录,分为两部分,基本设置和微信高级设置
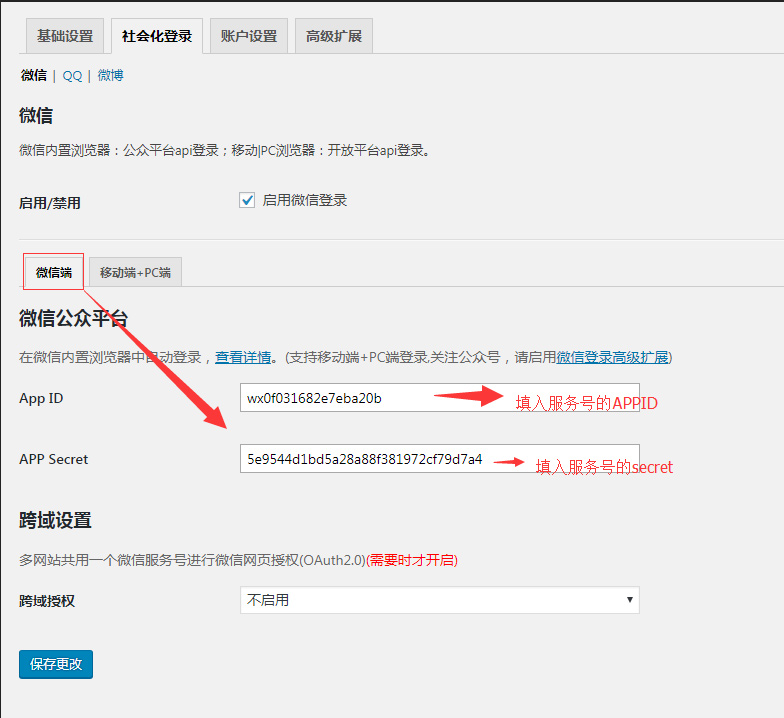
1)基础设置:

微信端填入微信公众号的appid和secret

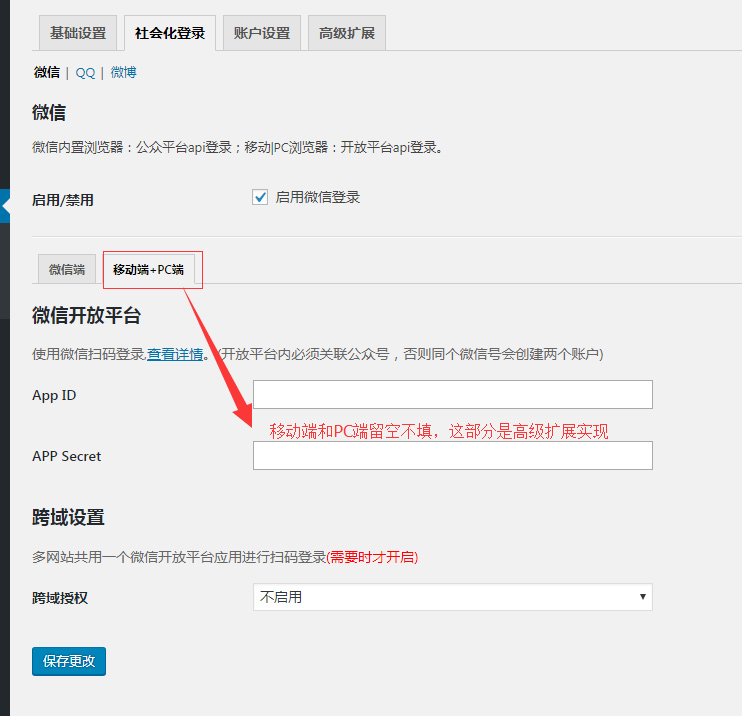
PC端和移动端留空不填,这部分有微信高级扩展完成。
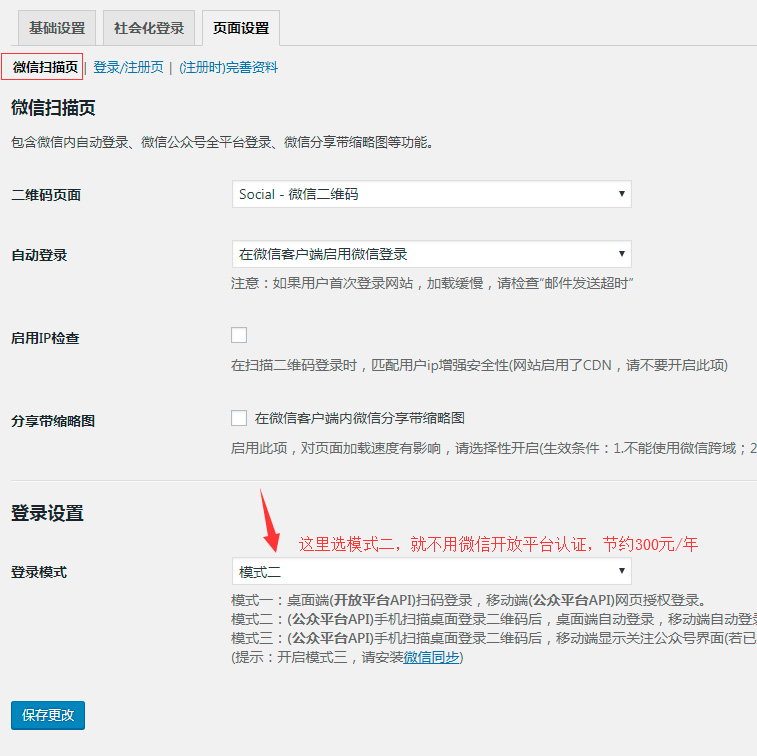
2)微信高级扩展设置

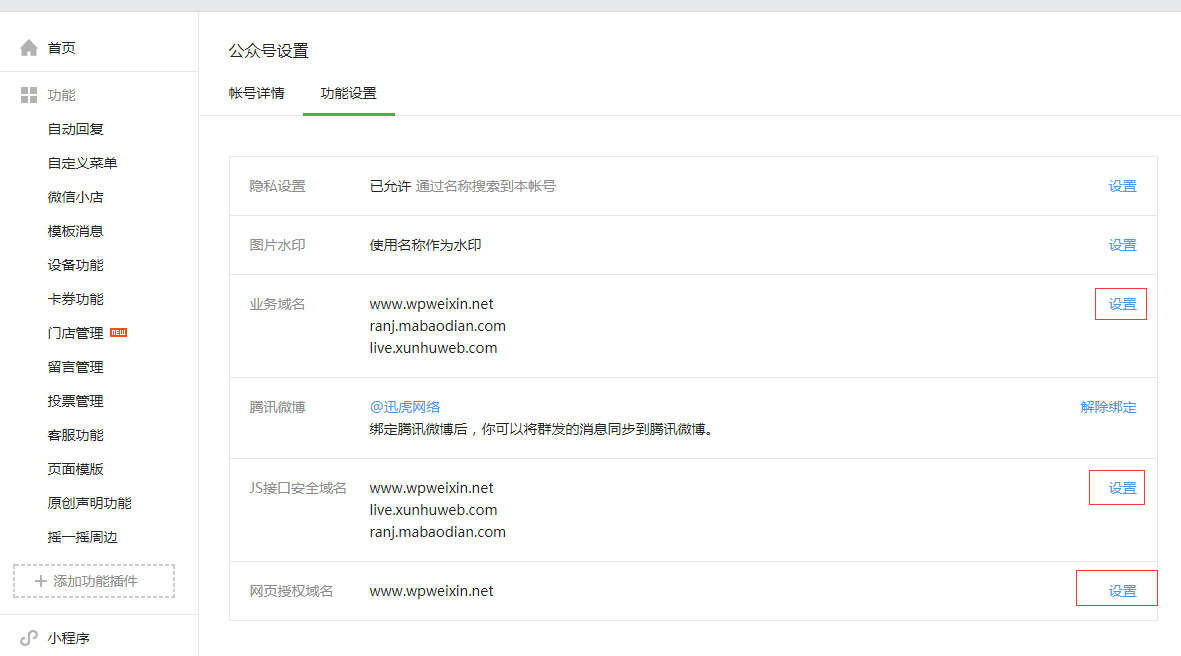
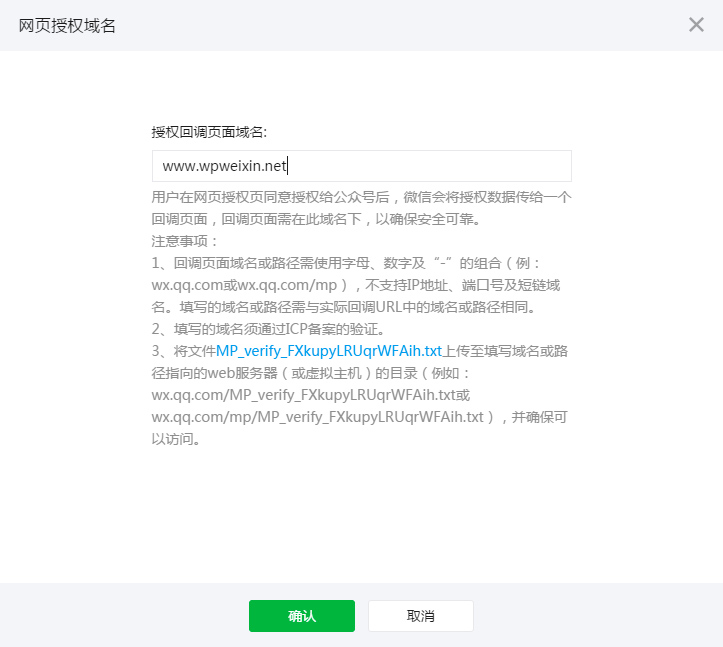
第四步:设置微信公众号网页授权域名和JS安全域名
进入微信公众号平台,公众号设置-功能设置里面,添加网页授权域名,JS安全域名,以及业务域名


设置完毕以后,就可以正常登录了。
常见问题:
1、如何使用弹窗登录?
答:在需要使用弹窗登录的按钮或链接上加上链接:onclick="window.wsocial_dialog_login_show();" 或者使用短码【wsocial_dialog_login】 【】用[]替换
2、第三方登录图标按钮的短代码和php代码是什么?
php代码:《?php xh_social_loginbar();?》
短代码:【xh_social_loginbar】
JS代码:

3、如何在WooCommerce我的账户页面,加入账户绑定
在WordPress后台页面管理中,找到WooCommerce的My Account页面,在里面添加账户绑定的短代码:【xh_social_accountbind】;也可以新增一个页面放入这个短代码
4、二维码登录、账户绑定、手机+验证码登录页面的短代码分别是什么?
二维码登录:【xh_social_page_wechat_qrcode】
账户绑定:【xh_social_accountbind】
手机+验证码登录页面:【xh_social_page_mobile_login】
分享图标短码:【xh_social_share】
5、头像调用代码
其他教程
相关博客

付费查看视频Dogecloud版本教程

WordPress微信登录插件V1.3.0发布

Wechat Social Login WordPress QQ/微博/微信/钉钉/手机登录插件v1.2.9大版本更新

开工大吉,快来领8折优惠券

WordPress QQ/微博/微信/钉钉/手机登录插件常见问题视频教程

WordPress SMTP邮件发送设置教程,登录插件邮件发送教程

Wechat social login微信同步登录关注公众号帮助文档

重大更新:WordPress QQ/微博/微信/手机登录插件支持钉钉登录

新规:WordPress网站跟帖评论实名评论,WP网站手机实名认证方法

WordPress QQ/微博/微信/手机/钉钉登录插件设置教程

