WooCommerce微信支付插件使用帮助文档
2016-03-18 点击:13772
WooCommerce微信支付插件视频教程
WooCommerce微信支付插件是一款基于WooCommerce购物车插件的子插件,为WooCommerce增加微信支付网关,同时支持扫码支付和公众号支付功能,适合任意WooCommerce主题。WooCommerce微信支付插件使用非常简单,只需要如下步骤,就可以让你的wordpress商城添加微信支付功能。
使用前说明:
- 你必须拥有微信服务号并认证,已经开通微信支付商户
- 网站域名必须备案
- PHP5.4或以上的版本并且服务器已安装PHP curl组件
- MU(多站点)不推荐使用
满足以上条件才能正常使用
第一步:安装
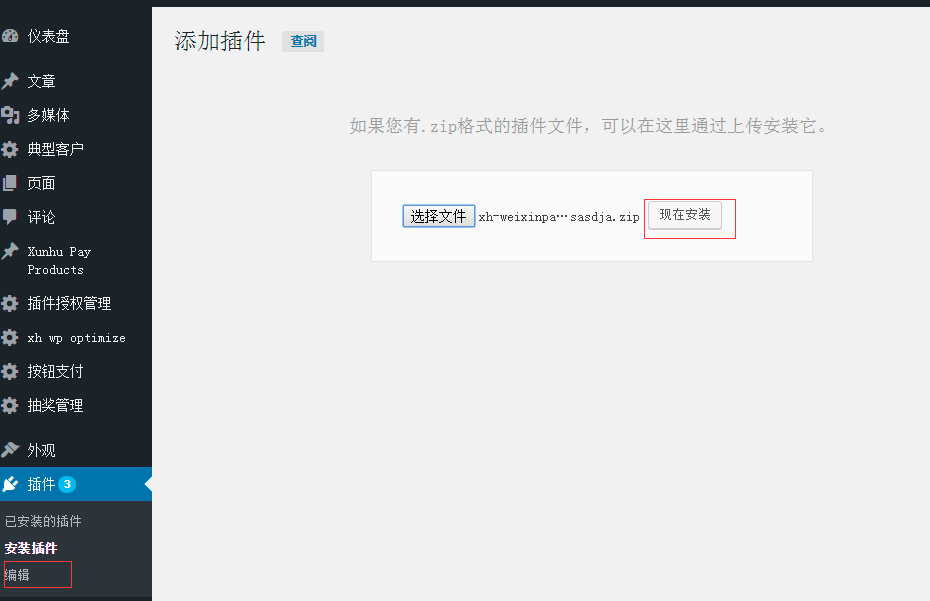
购买插件以后,将插件文件上传到wordpress目录的plugin下面,或者直接在wordpress后台插件管理,上传压缩包安装,然后启用插件。(注意:如果你安装了免费版微信支付插件或其他微信支付插件先删除再安装)

第二步,获取微信公众号APPID,AppSecret,微信支付密钥,设置微信支付授权目录
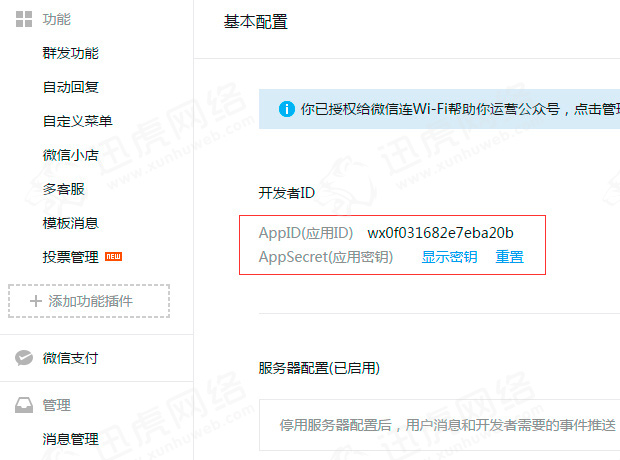
1)获取微信公众号的AppID(应用ID) 和AppSecret(应用密钥)
AppID(应用ID) 和AppSecret(应用密钥)是微信公众号与第三方网站(WordPress)通信的授权ID和密码,非常重要,必须填写。
请登录微信公众平台(https://mp.weixin.qq.com),点击开发-配置获取:AppID 和AppSecret 备用

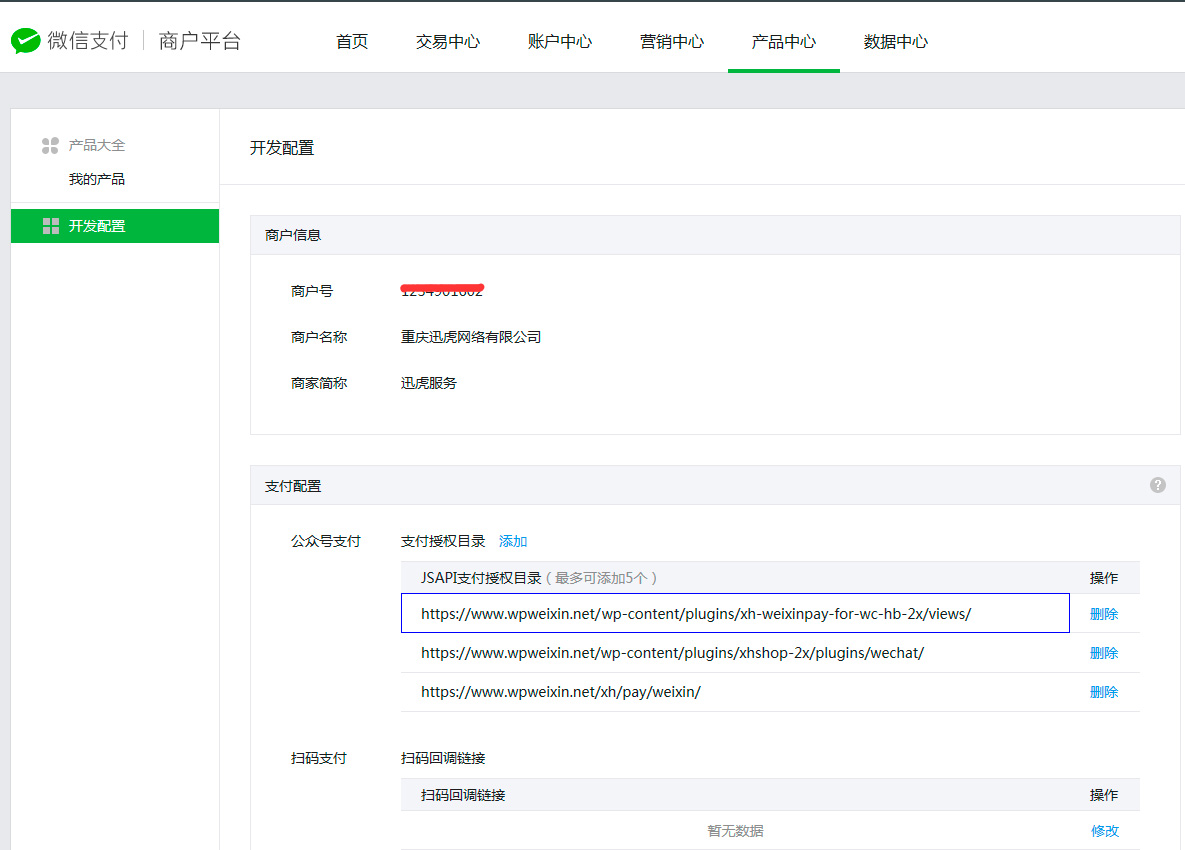
2)添加授权支付目录
在微信支付商户平台(https://pay.weixin.qq.com)点击-产品大全-支付配置,设置授权支付目录;根据你购买的产品,在下面表格选择对应的支付目录,不要全部填上去,买的什么产品就填对应的授权支付目录。扫码支付目录不填
| # | 插件名称 | 对应的支付目录 |
|---|---|---|
| 1 | WordPress WooCommerce微信支付红包版 | http://你的域名/wp-content/plugins/xh-weixinpay-for-wc-hb-2x/views/ |
| 2 | WordPress WooCommerce微信支付基础版 | http://你的域名/wp-content/plugins/xh-weixinpay-for-wc-2x/views/ |
| 3 | Wechat shop | http://你的域名/wp-admin/ |
| 4 | WordPress 按钮秒支付插件 | http://你的域名/wp-content/plugins/xhshop-2x/plugins/wechat/ |
| 5 | Easy Digital Downloads 微信支付插件 | http://你的域名/wp-content/plugins/xh-wechat-for-edd-2x/ |
| 6 | Magento微信支付插件 | http://你的域名/index.php/wechat/redirect/ |

3)获取微信支付商户密钥(32位)
登录微信支付商户平台(https://pay.weixin.qq.com),在账户设置-API安全中找到并设置密钥,密钥为32位,注意一下,获取密钥后保留备用

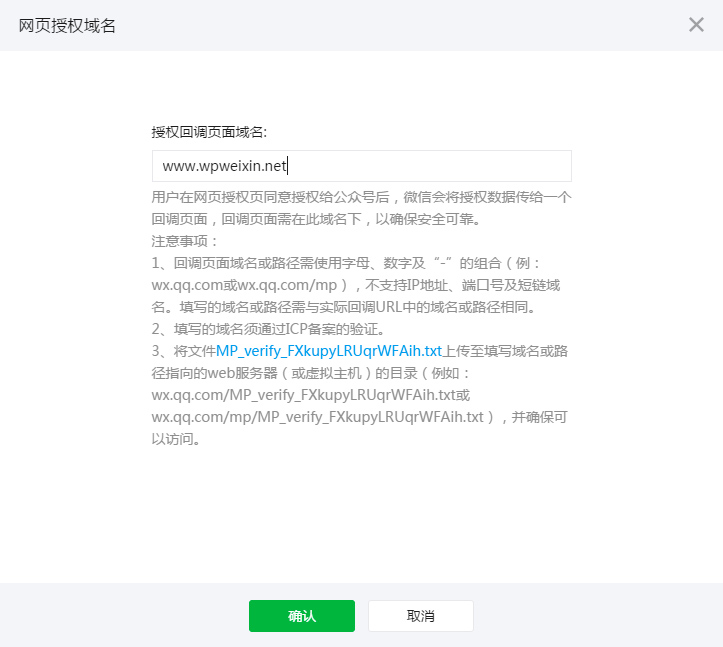
第三步:设置微信OAuth2.0网页授权回调域名
在微信公众平台(http://mp.weixin.qq.com)-公众号设置-功能设置中找到网页授权域名-设置,修改授权回调页面域名,域名为你的网站域名,注意区分www和不带www;同时上传微信校验文件txt文档


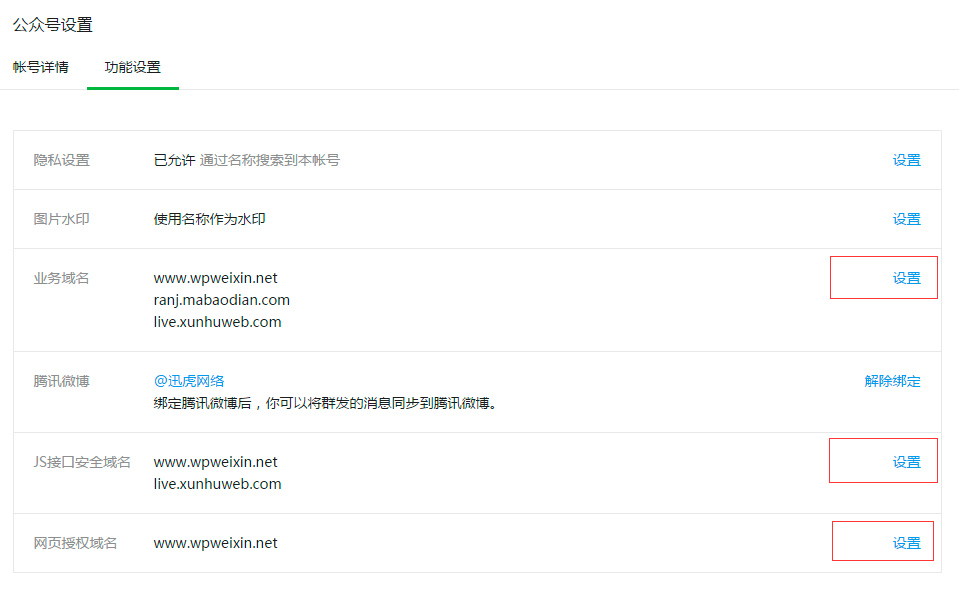
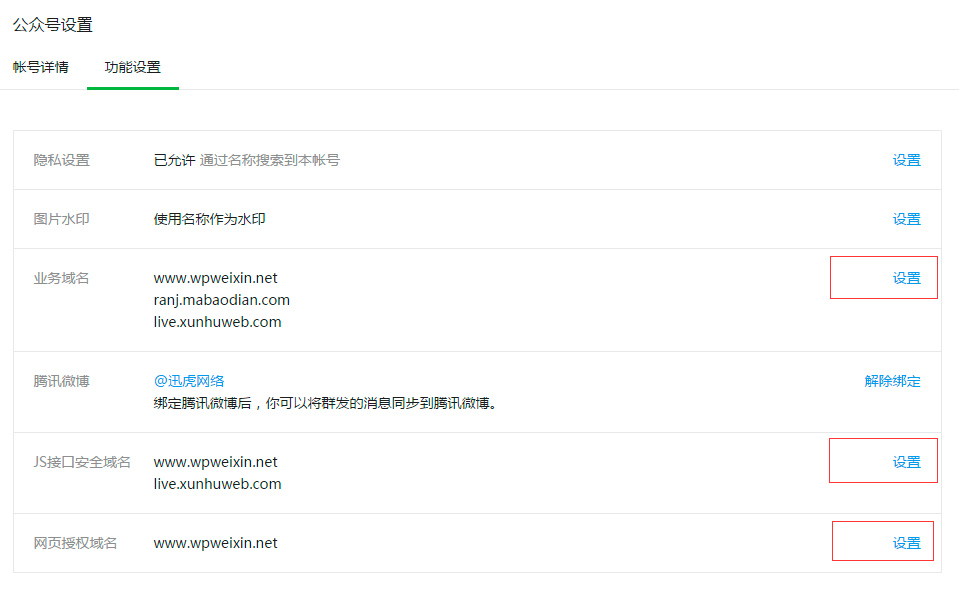
第四步:设置微信公众平台业务域名和JS安全域名
登录微信公众平台(http://mp.weixin.qq.com)找到:公众号设置-功能设置 ,加上业务域名和JS接口安全域名

第五步:配置WordPress WooCommerce微信支付插件
在WooCommerce设置-支付设置中找到微信支付设置,填入微信公众号appid,AppSecret和微信支付密钥(32位)

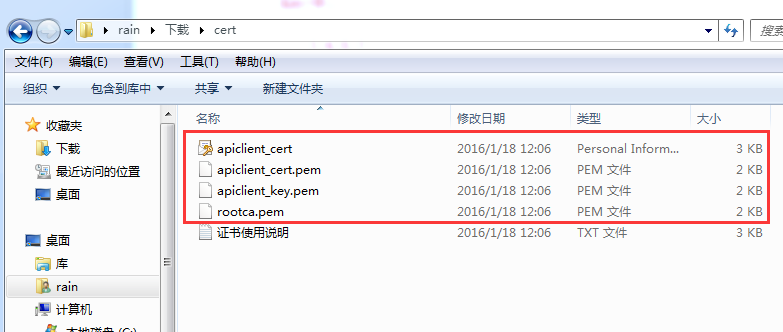
第六步:增加发送红包和退款所需微信支付安全证书
在微信支付中(http://pay.weixin.qq.com)下载安全证书,把压缩包内所有文件拷贝到(插件目录)\xh-weixinpay-for-wc-hb-2x\cert\下(证书用于微信红包发送和退款)


到此步结束,微信支付功能,就设置完毕,WooCommerce网站,可以正常购买,支付,退款
从第七步开始,就是附加功能微信红包的设置,按需启动。
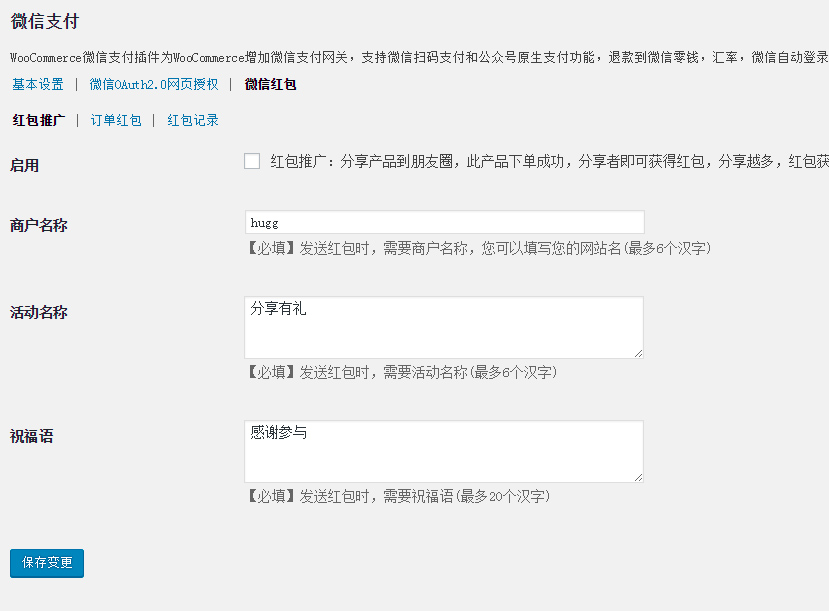
第七步:微信红包推广功能设置
1、分别开启推广红包和订单红包,并设置相关内容

2、在产品编辑中设置红包的金额和数量

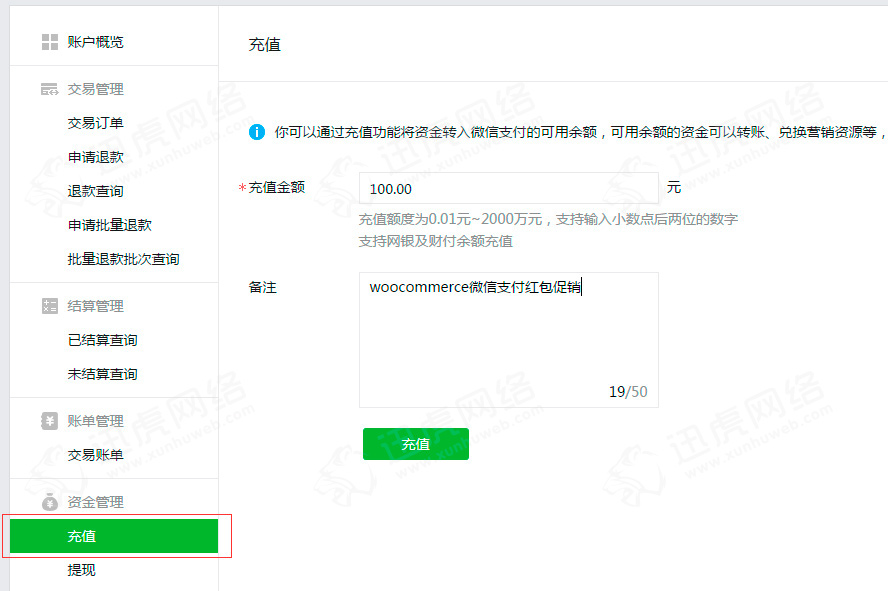
3、到微信商户平台(http://pay.weixin.qq.com)为发送红包充值
进入微信支付平台充值红包
分享到朋友圈此商品被购买后成功获得红包(可多次获得推广红包)
第八步:多个网站共用一个微信支付和一个微信公众号
立即加【QQ:6347007】试用WordPress支付插件